This post is split into three parts. Click and choose!
- Diary of my time in Scotland
- Tips from speakers used in this blog post
- ✨ Why this conference is special ✨
I will post a link to the official photos once they are out! (hint: they are good).
See Katie Fenn's terrific and poignant article on the conferences.
Diary #
At 12.58pm on 17th July I stepped off the train into Edinburgh station. It was sunny! I noticed the architecture immediately - very beautiful and old. It wasn't long before I got to meet up with a very good web friend of mine, Flaki. We found the longest staircase we could and took our suitcases up it on our way to our accommodation. Once there we met up with two more good friends, Pilar and Ramón. After this, I met up with an old friend for dinner at The Castle Arms, before we all made our way to a Ceilidh dance Peter invited us to. This was a blast and a perfect way to begin the great things to come!


At 7.15am, I walked to the conference venue, Dynamic Earth, and met up with the rest of the volunteers. I'd already met some during our code of conduct and speaker buddy training a few days previously. We got our t-shirts on and got to it. Soon the first attendees were arriving and the talks began. Peter did a great job of answering any questions we had and making us all feel very comfortable and welcome. I was so happy to hang out with my friends. I even got to see Emily and Anwen from codebar Brighton again! codebar is the amazing free initiative that helped me become a developer <3 <3


The quality of the talks at Scotland CSS were, in Peter's words, beyond phenomenal. The quality and variation in the topics was amazing. Each talk was 20 minutes, and in a set of three. After each set there was a separate discussion slot for each speaker, which the audience could attend to ask questions. This was a really nice and down-to-earth format that broke down barriers between audience and speakers and allowed everyone to feel on the same level! The stage for speakers was also very low - at the level of the audience. No hero-worship of speakers here.


After Scotland CSS, some of us headed to dinner at Holyrood 9A (amazing burgers) where Emily and I had vegan haggis burgers! After this we made our way to Hemma where we had drinks with other conference goers. They had some of my favourite beer. By now, everyone was tired but we were all having such a nice time, it was really hard to drag ourselves away and go home!
At 7.45am I arrived for the second day of conferencing and the beginning of Scotland JS! This day was just as amazing as the one before. The volunteers all helped each other to see our desired talks, speak with friends and feel relaxed and happy. I am so super grateful to every single fellow volunteer there. Anwen and I met Evelyn from codebar Edinburgh. Evelyn not only volunteered but also MCed at Scotland JS! From left-to-right, we represented codebar Berlin, Edinburgh and Brighton! Nicki and I were lucky enough to be approached by avid-coder Connie (the youngest attendee at 10 years old) and her mum who asked us if we wanted to Floss! For anyone not cool enough to know, flossing overtook dabbing as the in-thing. Find the video below, featuring our very own Peter, if you are still confused.


The first night of Scotland JS, we were lucky to be treated to gin and whisky tasting where we sat with friends and sampled some of Scotland's finest spirits. I also had a fantastic vegan haggis baked potato (never thought I'd put those words next to each other in a sentence) with two fantastic humans. Some people went to karaoke but I was way too tired so I went to bed. Not before being shown where the deep fried mars bars were sold, though.


The last day of the conference began a little later at 9am. It was just as good as the previous two days, and I already began to feel a little sad that the conferences were nearly over. As the last speaker was wrapping up, everyone thought that was it. But, Peter had a surprise for us. Read about it at the end of this post ;-)
The last night of the conferences was spent again at Hemma, amongst friends. And amonst fish and chips because Edinburgh restaurants are really busy on Friday nights! I was very glad that I was staying in Scotland for one more day so I could walk around beautiful Edinburgh. I miss it and my web friends already - until next time :-)
Tips #
I used tips from speakers in this blog post, because the material was just so good! I wasn't able to see every speaker, but I'll watch all the videos once they are out :-) All tips are from Scotland CSS, as I'm not using any JavaScript on my site:
- Peter Müller's "High Performance Web Fonts" was about improving performance using local fonts rather than Google fonts, font subsetting, and his node package subfont. He added network tab visuals to help us understand the performance benefits. I went ahead and downloaded the two Google fonts I usually access with two separates HTTP requests, and added the local versions to my site.
- Anna Migas's "Fast But Not Furious: Debugging User Interface Issues" taught me the order pages load in. An event is fired (JavaScript), styles are calculated, layout is calculated, things are rasterised and painted into layers, layers are composited together. Check out a site's layers by going to the layers tab in chrome dev tools! I figured out my site only has one layer as it is static and has no JavaScript.
- Natalya's "Bootstrap to CSS Grid" encourages companies to adopt CSS Grid and explains the benefits of doing so. Grid can be gradually adopted into an existing codebase. I demonstrated this here by using it to position my images and figure captions. I used
grid-template-columns,grid-template-areas, andgrid-areato position things exactly as I want them. The mobile version of this page uses Flexbox instead. Yep, you can mix Grid and Flexbox! Check out Firefox dev tools for a great visual representation of my picture grid. - Sareh Heidari's "Quick Tips for Performant Websites" encouraged us to think what our users' priorities are. Sareh taught us about some resource hints to give browsers a helping hand loading things. I had not heard of these before. See an artice on how resource pre-fetching helps performance.
- Jessics Rose's talk on Impostor Syndrome and Individual Competence taught me something completely new. Not something technical that I can add to this post, but something really important. About how feeling yourself struggle means growth. You have stuff that's too easy and stuff that's too hard and right in the middle of the venn diagram (the zone of proximal development) is where you should be, in order to grow. Challenging and pushing your mind. It can feel uncomfortable - this is where imposter syndrome can often kick in. But in these cases, it helps tremendously to give yourself a gentle reminder that you are absolutely fine. Of course while remembering to give yourself sufficient periods of rest to recover from the sustained effort of learning.
- Steven Robert's "CSS Animation - Best of the Web" was my favourite talk. I really couldn't wait to have a go at creating my own animation using code. He showed us how to use SVGs in separate cells (frames) with keyframes and animation properties to create just about any animation we'd want. Here is a link to Steven's codepen, and a link to his bird animation that inspired his talk and the below rabbity animation. Scroll to number 4 in this list for the tutorial. Steven helped me out when I had questions and I'm really grateful for that :-) Through making the rabbity animation), I learned more about SVGs and how the viewBox attribute works.
Why This Conference is Special #
I believe the technology community and related events can learn a lot from Scotland CSS and Scotland JS.
I think Frederic did a good job explaining why.
Resting up after an intense week of @ScotlandCSS and @ScotlandJS.
— Frederic Marx (@fredericmarx) July 22, 2018
☕️🛋🎶
Thanks so much to @jiggy_pete & team for fostering a community that’s equally inclusive and transformative for long-time industry experts, as well as total beginners, and everyone in between.
Scotland CSS and JS is created and curated by Peter Aitken. The community Peter works so hard to build (not only at these conferences) is inclusive and transformative for everyone, no matter what their level. At some conferences, I have felt left out in favour of developers who are much more established. I didn't feel like that for a second at Peter's conferences. On the contrary, I felt safe, welcome, and included.
I am thrilled that so many others seemed to have a similar experience.
@ScotlandJS is the first Tech conference in 10 years in Europe, where I felt that people like myself, and @CodeYourFuture_ students, are first-class citizens. Thank you @jiggy_pete for making a Tech event that is genuinely and sincerely welcoming and inclusive to *others* 1/3
— Mozafar (@kabaros) July 23, 2018
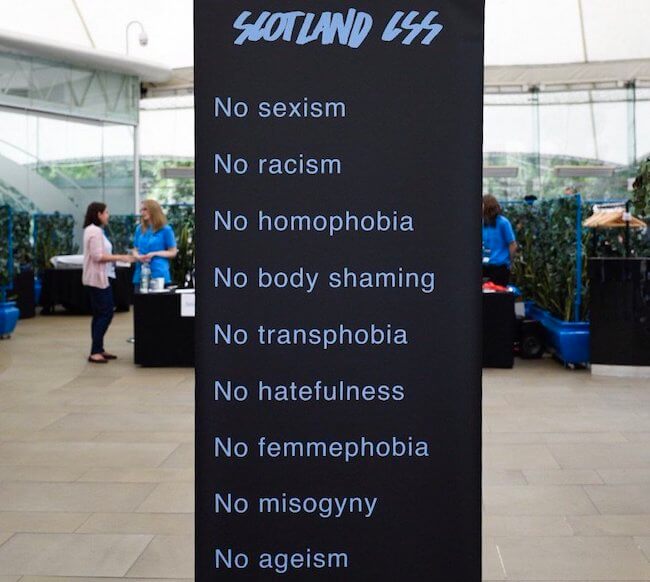
On the first day of the conferences, at Scotland CSS, the first thing we all saw was one of the code of conduct banners. The other banner (not shown here) had the short AND long version of the code of conduct written on it. We were also introduced to our lovely code of conduct team - Evelyn, Katie, Nicki and Peter. I've never seen or experienced the code of conduct being enforced in such a diligent or more organised way. It made me feel very safe and I hope it did the same for others.


The youngest attendee, Connie, was 10 years old. Peter introduced her to us and all the great work she's already done. I was lucky to get to speak (and dance!) with her. I heard about the adventures she's been on with coding so far, saw some of her work and chatted with her about Harry Potter. She is a Gryffindor.
So pleased to welcome our youngest attendee to #scotlandjs
— Scotland JS (@ScotlandJS) July 21, 2018
We’re glad you had an amazing time and can’t wait to find out what you create in the future 💛 https://t.co/HlX3xPT106
Connie was also Upfront. Other people were too, including my good friend Anwen. I first learned about being Upfront last year at UX London where I met the great Lauren Currie. She is from Scotland and has done a tonne of amazing work. She wanted a way for people to get experience being on stage without having to speak. What happens is a few chairs are set up on one side of the stage, and aspiring speakers sit down while a speaker gives their talk. Lauren hopes these people gain enough confidence to speak one day. I am on the Upfront blog :-)
As I mentioned in the first section of this post, there was a low stage, and also face-to-face speaker discussion - both of which broke down barriers between speakers and attendees. There has been talk around 'hero-worship' of speakers at some conferences. This certainly was not the case here, and I'm sure many people had a much more genuine experience because of it.
Some things weren't as obvious as inclusive measures at first glance, but they were there. For example, Peter convinced the venue to add gender-neutral toilets. He took the advice of Nat Tarnoff on adding animation warnings for those with vestibular disorders, and also added warnings about flashing lights and loud videos. There was plenty of vegan and vegetarian food and snacks. Based on past feedback, Peter set a board game evening up to run alongside gin and whisky tasting for those who didn't want to drink.
Scotland CSS & Scotland JS was certainly a team effort: organizers, volunteers, speakers, even attendees (who, as ticketholders, got to vote & decide on the final lineup) — worked together tirelessly to make it happen…
— 𝔣𝔩𝔞𝔨𝔦 (@slsoftworks) July 23, 2018
BUT.
I need to leave this here: https://t.co/M4ToVpPou7
This conference feels different to any I've been to before, and by now I have been to quite a few. This feeling began even before the conference began, with a video call from Peter. He took time to have a face-to-face conversation with me to tell me all about what volunteering would involve. After I'd agreed to volunteer (not a hard decision at all), Peter arranged for Katie and Alan to have a video call with all volunteers. On this call, we were able to learn more about the code of conduct and how to help out speakers on the day. At all times before, during and after the conference, Peter would reply to questions quickly and enthusiastically.
This is the first conference, event, meetup, anything that I have been to that made me really, truly feel that change is really possible. By this I mean change in people's attitudes to diversity in tech, and diversity everywhere else too. As a white person in tech, I have plenty of privilege. As a woman in tech, I've also felt an undercurrent of discrimination. I hope these two postions / viewpoints help me to be more aware and empathetic towards the experiences of everyone. I am definitely aware that there are people in tech, and everywhere, that are not comfortable feeling uncomfortable. By this I mean certain people are much more likely to sweep certain people's experiences under-the-rug than do something to help.
Peter surpised us with an unexpected speaker at the end of Scotland JS. Kim Crayton spoke to us about privilege, diversity, and how we need to get comfortable with being uncomfortable. So that we can change where tech is heading today, allow everyones voices to be heard (not only a select, privileged few), and work towards a world where every single person feels safe in their own skin. I had a second surprise, and it seems nobody else saw it coming either, but this was to be the last Scotland CSS and Scotland JS. Peter, speaking slowly and purposefully, told us that his focus going forward must be on Global CFP Day, a worldwide event that helps people begin speaking and sharing their knowledge and experiences. See a photo below of the Berlin version that I was lucky enough to mentor at back in February - one of over 50 events worldwide.


A third surprise awaited us. Peter got onto the stage once more to announce that with the rest of the conference money, he was going to donate 10 computers to Code Your Future - a UK-based coding school for refugees who want to become web developers.
It was hard to fight back the tears when Peter's family came on stage to hug him and his wife said she is really proud of him. It must be safe to say that we are all endlessly proud of Peter, and the genuine enthusiasm, kindness and tireless hard work he puts into what he does.Thank you, Peter Aitken!
The Floss @scotlandjs #scotlandjs2018 edition #Floss #flossing @jiggy_pete @waffles193 @herecomesjaycee pic.twitter.com/KFvyl7QNOq
— Amber Wilson (@ambrwlsn90) July 19, 2018